
by Anshul Malhotra | Jul 15, 2024 | Featured
Ever heard of a website design agency taking responsibility for your negative cash flow? Or for your abandoned carts? I haven’t and neither have most eCommerce store owners I’ve spoken to. eCommerce website design agencies play an integral role in the overall success of your business, and underestimating their importance can lead to dire consequences.
The Real Role of an eCommerce Website Design Agency

Many eCommerce business owners view their website design agency as technical experts tasked with building an online storefront. While this is true, it’s only a part of the story. Consider this – a well-designed brick-and-mortar store relies on its location, layout, and accessibility to attract and retain customers. Similarly, the success (or failure) of an eCommerce business depends heavily on its online store’s architecture and user experience.
Yet, most businesses treat their online store as an afterthought, rushing to launch without proper planning and strategy. This often leads to the adoption of shortcuts, such as using premade templates, (blindly) copying competitor stores, and implementing poorly thought-out technology setups. Imagine opening a physical store on an unpopular street, with a haphazard layout and randomly placed shelves. It’s a recipe for disaster.
Why 80-90% of eCommerce Businesses Fail

The statistics are sobering. Approximately 80-90% of eCommerce businesses fail. One of the primary reasons is the poor foundation of their online store. Unlike a brick-and-mortar store, where you wouldn’t hire a local carpenter to plan the architecture and design, finding the right agency to design your eCommerce site is crucial.
Shortcuts Can Lead to Long-Term Problems
Many businesses and their agencies resort to shortcuts to launch quickly. They are often told that a Minimum Viable Product (MVP) needs to launch quickly and fail even faster to learn valuable lessons. While this concept holds true for products, it doesn’t apply to your online store. An MVP is defined as a Minimum Viable Product, but your store is not a product; it’s a platform for selling your products.
Using premade templates, copying competitor stores, and haphazard technology setups are common shortcuts that can lead to long-term problems. These shortcuts might save time initially, but they can cost you dearly in the long run.
The Importance of a Solid Foundation

Just like a physical store’s success depends on its location, layout, and accessibility, an eCommerce store’s success relies on its online presence. The architecture and user experience of your online store play a crucial role in attracting and retaining customers.
User Experience (UX) Matters
User Experience (UX) is a critical component of your online store. A well-designed UX ensures that customers can easily navigate your site, find what they are looking for, and complete their purchase without any hassle. A poor UX, on the other hand, can lead to frustration, abandoned carts, and lost sales.
The Role of Technology
The technology stack you choose for your online store also plays a significant role in its success. A robust and scalable technology stack ensures that your store can handle increased traffic and transactions as your business grows. It also provides a seamless and secure shopping experience for your customers.
The Right Agency Can Make All the Difference

Finding the right website design agency is crucial if you want to be among the 10% of eCommerce businesses that survive past the first year. A good agency will not only build an aesthetically pleasing online store but also ensure that it is functional, user-friendly, and scalable.
What to Look for in a Website Design Agency
When choosing a website design agency, consider the following factors:
- Experience and Expertise: Look for an agency with a proven track record of designing successful eCommerce stores. They should have expertise in UX design, technology stacks, and eCommerce best practices.
- Customisation: Avoid agencies that rely heavily on premade templates. Your online store should be customised to meet your unique business needs and goals.
- Strategy and Planning: A good agency will take the time to understand your business and develop a comprehensive strategy for your online store. This includes planning the architecture, design, and technology stack.
- Ongoing Support: Your relationship with the agency shouldn’t end once your store is launched. Look for an agency that offers ongoing support and maintenance to ensure that your store continues to perform well.
Measuring the Success of Your eCommerce Store

If you already have an eCommerce store, the best measure of its success so far is by calculating its ROI. Here’s how you can calculate your website’s ROI.
A positive ROI indicates that your online store is generating more revenue than it costs, while a negative ROI indicates that your store is not performing well.
Conclusion
In conclusion, your website design agency plays a crucial role in the success of your eCommerce business. A well-designed online store with a solid foundation can help you attract and retain customers, increase sales, and achieve a positive ROI. On the other hand, shortcuts and poor planning can lead to long-term problems and ultimately, failure.
Don’t make the mistake of treating your online store as an afterthought. Invest in a good website design agency that can help you build a functional, user-friendly, and scalable online store. By doing so, you’ll be setting your business up for long-term success.
If you’re ready to take your eCommerce store to the next level, contact my team and learn how we can help you build a solid foundation for your online business. Let’s make sure you are among the 10% of eCommerce businesses that survive and thrive.

by Anshul Malhotra | Jul 10, 2024 | Featured
In an era where online presence is crucial for business success, ensuring your website is accessible to all users is more important than ever. Recently, Yelp unveiled new accessibility features designed to help people with disabilities connect with local businesses. For local businesses, recognising and accommodating the accessibility needs of customers is not just an ethical obligation but also a smart business strategy. In this blog post, I will explore the significance of creating accessible websites and how they can benefit user experience, sales, and SEO. I’ll also provide practical tips on how to make your website more accessible using tools and plugins.
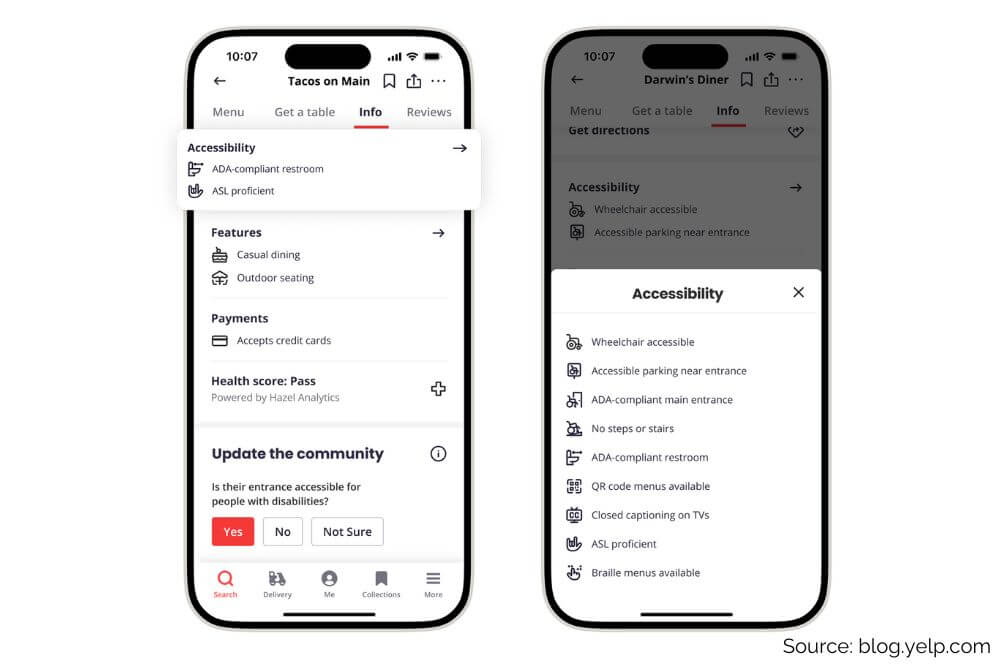
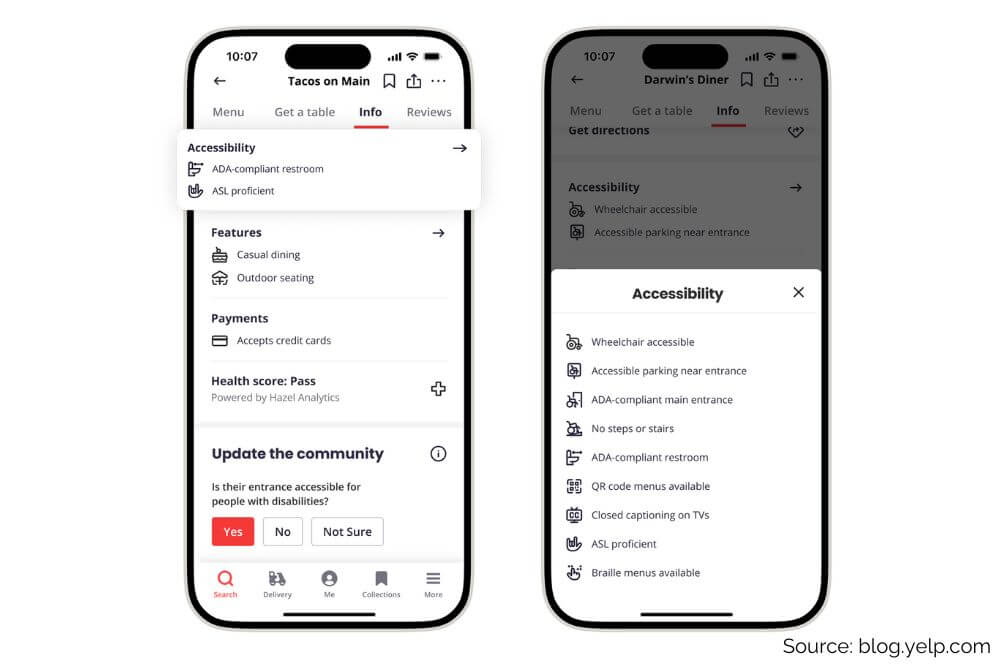
Understanding Yelp’s New Accessibility Features

Yelp’s recent announcement introduces new accessibility features aimed at making it easier for people with disabilities to connect with local businesses. These features include information on wheelchair accessibility, availability of accessible bathrooms, and other amenities that are crucial for people with disabilities. This move highlights the growing recognition of the need for inclusivity in the digital space.
By incorporating these features, Yelp is setting a standard for local businesses to follow. It emphasises the importance of providing detailed information about accessibility on business listings, ensuring that all customers can find the services they need without barriers.
Why Local Businesses Need to Prioritise Accessibility

I can list 100 reasons why, but in this blog post I’d like to give you my top 3 to keep things simple.
1. Reaching a Wider Audience
One in six people in Australia has a disability. By making your website accessible, you open your business to a significant portion of the population who may otherwise be excluded. This inclusivity not only helps those with disabilities but also their friends and family who may choose to support businesses that accommodate their needs.
2. Legal and Ethical Considerations
The Disability Discrimination Act 1992 mandates that businesses make reasonable adjustments to ensure that people with disabilities are not disadvantaged. Failing to comply can result in legal repercussions and harm your business reputation. Ethically, creating an accessible website demonstrates that your business values all customers equally.
3. Enhanced User Experience
An accessible website improves the overall user experience for everyone. Features like easy navigation, readable text, and clear calls to action benefit all users, not just those with disabilities. A positive user experience encourages repeat visits and fosters customer loyalty.
The Business Benefits of an Accessible Website

If you’ve been reading along, I’m sure you’re already thinking about the potential benefits to your business of having an accessible website. If so, my job here is 80% done but for the sake of completeness, I’d like to spell out some of the key benefits you can expect.
Increased Sales and Customer Loyalty
When customers find your website easy to use they are more likely to make purchases and return in the future. Accessibility features such as keyboard navigation, text-to-speech options, and alternative text for images make it easier for all users to interact with your website, leading to higher conversion rates.
Improved SEO Rankings
It shouldn’t come as a surprise that search engines like Google prioritise accessibility-friendly websites too. Websites that offer a good user experience have been on Google’s priority list for a long time. Accessibility features contribute to this by ensuring your site is user-friendly and easy to navigate. Incorporating alt text for images, using proper heading structures, and providing transcripts for audio content can improve your website’s SEO, making it more visible to potential customers.
Positive Brand Image
A commitment to accessibility reflects positively on your brand. It shows that you are inclusive and considerate, qualities that resonate with modern consumers. A positive brand image can differentiate you from competitors and attract a loyal customer base.
Best Practices for Website Accessibility

“Okay, I get it that I need to change things around on my website to make it more friendly but where do I start?”. If that’s you, don’t sweat. Read along to see my top suggestions to get you started on your accessibility-friendly website journey.
Use Accessible Design Principles
Ensure that your website design follows accessibility best practices. This includes using high-contrast colours for text and background, providing text alternatives for non-text content, and ensuring that all interactive elements are keyboard accessible.
Implement ARIA Landmarks
ARIA (Accessible Rich Internet Applications) landmarks help screen readers understand the structure of your web pages. By implementing ARIA landmarks, you make it easier for users with screen readers to navigate your site.
Provide Transcripts and Captions
For audio and video content, provide transcripts and captions. This not only helps users with hearing impairments but also improves SEO by allowing search engines to index the content of your multimedia files.
Offer Keyboard Navigation
Ensure that all functionalities of your website can be accessed using a keyboard. This is crucial for users who cannot use a mouse. Test your website by navigating through it using only the keyboard to identify any accessibility issues.
Use Descriptive Links
Avoid using generic link text like “click here” or “read more.” Instead, use descriptive text that clearly indicates the purpose of the link. This helps users with screen readers understand where the link will take them.
Tools and Plugins for Enhancing Accessibility

What’s a blog post without some actionable items or better tools to get you started? Here’s a list of some of my favourite tools to take things further.
WordPress Plugins
WordPress offers several plugins that can help improve website accessibility. Some of the most popular ones include:
- WP Accessibility: This plugin addresses common accessibility issues and provides tools to enhance your site’s accessibility.
- Accessible WP: It offers a variety of features such as adding skip links, enabling keyboard navigation, and providing high contrast modes.
- UserWay: This plugin adds a widget to your site that allows users to customise their browsing experience, such as changing font sizes and colour schemes.
Online Accessibility Checkers
Using online accessibility checkers can help you identify and fix accessibility issues on your website. Some popular tools include:
- WAVE (Web Accessibility Evaluation Tool): Provides visual feedback about the accessibility of your web content.
- AXE Accessibility Checker: A browser extension that evaluates web accessibility and provides detailed reports.
- Google Lighthouse: An open-source tool integrated into Chrome DevTools that audits your website’s accessibility.
Regular Audits and Updates
Accessibility is an ongoing process. Regularly audit your website to ensure it meets accessibility standards and update it as needed. Staying informed about the latest accessibility guidelines and best practices will help you maintain an inclusive online presence.
Partnering with a Professional Web Designer
Creating an accessible website can be complex, but you don’t have to do it alone. Partnering with a professional web designer who specialises in accessible design can make the process smoother and more effective. They can provide expert advice, implement best practices, and ensure your website complies with accessibility standards.
Investing in a professional web designer is an investment in your business’s future. An accessible website not only benefits your customers but also enhances your brand’s reputation and drives business growth.
Conclusion
Ensuring your local business website is accessible is not just the right thing to do; it’s a smart business move. From improving user experience and boosting sales to enhancing SEO and building a positive brand image, the benefits are substantial. By following best practices and utilising available tools, you can create a website that welcomes all users, regardless of their abilities.
Don’t overlook the importance of accessibility. Start making changes today and see the positive impact on your business. Need help? Let’s chat.
Make your website a place where everyone feels welcome. Because when it comes to business, inclusivity is the key to success.

by Anshul Malhotra | Jul 1, 2024 | Featured
Melbourne, Victoria – April, 2024
Up & Gro Wins Prestigious Netty Award for Web Design
We are delighted to announce that Nexist has been recognised for its outstanding work in Web Design (Best Mobile User Experience) at the Netty Awards, one of the most esteemed accolades in the digital age. This year, our exceptional work on “Transforming Complexity into Success: Futurewood’s Experience with Up & Gro” has earned us the prestigious award.

The Netty Awards celebrate achievements in the digital landscape, honoring top companies and leaders across more than 100 distinct categories. It sets a benchmark for excellence and is a testament to the creativity, innovation, and technical prowess demonstrated by the winners.
“We are incredibly honoured to be recognised by the Netty Awards. Our team has put in countless hours of work and creativity into Futurewood’s site and apps. This award validates their hard work and dedication, and I couldn’t be more proud,” said Ansh Malhotra, CEO & Founder of Nexist – The parent company of Up & Gro.
Our winning entry, “Transforming Complexity into Success: Futurewood’s Experience with Up & Gro”, is a groundbreaking work in the field of Web (Best Mobile User Experience). It’s a result of the well deserved team effort by our design and development teams who have worked tirelessly with external providers incl. CRO & SEO professional and even external design teams to get the client’s vision up and running.
Netty Awards recipients are selected based on a number of factors including creativity, technical proficiency, innovation, and overall excellence in the respective field. Up & Gro’s win serves as an affirmation of the hard work, innovative thought, and dedication that we put into Futurewood’s project.
As we celebrate this achievement, we want to extend our deepest gratitude to our incredible team whose talent and commitment made this win possible. We would also like to thank our clients and customers for their unwavering support and trust in our work.
For more information about Up & Gro and our award-winning “Transforming Complexity into Success: Futurewood’s Experience with Up & Gro”, please visit https://upandgro.com.
About Up & Gro
Up & Gro is a (web and User Experience) design agency that is on a mission to rebuild trust in the web and app design industry. The team believes in setting new standards through their values:
Unwavering Transparency, Fair Value, Open Communication, Solid Engineering.
Through a “What You See Is What You Get” approach, we manage project scope effectively, preventing hidden costs and ensuring a positive experience for our clients.
Up & Gro isn’t just about building apps and websites – it’s about building trust and exceeding expectations.
About The Netty Awards
Established to celebrate achievement in the digital age, the Netty Awards are one of the most trusted accolades in the industry. Recognising excellence across over 100 unique categories, the awards honour top leaders and companies that demonstrate creativity, technical proficiency, innovation, and overall impact in their field.
Press Contact:
Ansh Malhotra
CEO & Founder
support@nex.ist
03 9028 5627

by Anshul Malhotra | Jun 23, 2024 | Featured
Last week, I planted tomatoes in my veggie patch. After prepping, digging, and seeding, I was eager to see them grow. I found a blog suggesting a “secret” fertiliser and watering solutions combined with leftover soda for a quick growth burst. I tried it, and soon enough, my tomatoes doubled in size. This is a great example of growth hacking: using experimental methods to achieve fast results. While not always sustainable, it gives a product or service a much-needed boost.

In contrast, growth marketing is more like nurturing an entire veggie patch. It uses growth hacking principles to inform and collect data, but applies the information to accommodate the long-term business goals and foster sustainable growth. This means growth marketing also needs to understand the different needs of each element, like how soil types and watering schedules affect all the different vegetables in the patch. Not just the tomatoes.
Below, I compare these strategies and how web design plays a critical role in each. But keep in mind that both strategies can help support increased customer acquisition for startups and established businesses.
Growth Hacking: Goals and Objectives

Growth hacking focuses on rapid experimentation and innovative strategies for quick, scalable growth. It’s about finding shortcuts, cutting edge tech applications and unconventional tactics to accelerate growth without heavy spending on traditional marketing techniques. Growth hackers thrive on quick wins and agile methods, aiming for exponential growth in the shortest time.
Growth Marketing: Goals and Objectives

Growth marketing takes a more holistic approach: leveraging data and foundational marketing strategies for sustained growth. It blends creativity with analytical thinking, ensuring campaigns are data-backed, optimized and aim to project the company narrative and build a solid customer pipeline. The focus is on long-term strategies that nurture customer relationships, brand loyalty and continuous engagement.
The Role of Web Design in Growth Hacking

Web design in growth hacking is like the secret fertiliser for my tomatoes. It supports fast iteration and testing, offering a great user experience. Elements like landing pages and user funnels must be optimized for quick implementation and testing. Rapid A/B testing can reveal what drives conversions and engagement, allowing swift pivots and implementation of winning strategies.
Web Design in Growth Marketing

In growth marketing, web design is an investment in customer loyalty. A well-designed website reflects the brand’s identity and values, creating trust and recognition among potential customers. Consistent branding elements and high-quality visuals are crucial. Analytics tools provide insights into user behaviour, helping to optimise the website to support audience needs.
How Growth Hacking and Growth Marketing Use Web Design
Both strategies recognize the critical role of web design. Growth hackers may prioritize rapid changes, while marketers focus on a better customer experience and brand-aligned designs. However, both can benefit from elements of each other. Marketers can incorporate the data from quick experiments into long-term plans, and growth hackers can use brand identity and established brand marketing to refine rapid initiatives.
User Experience in Growth Hacking and Growth Marketing

User experience (UX) is crucial for both growth hacking and growth marketing. A well-designed website enhances engagement, retention and conversions. Essential UX elements include intuitive navigation, fast load times, mobile optimization, clear calls-to-action, and visual appeal.
Successful Campaign Examples

Growth Hacking: Dropbox offered extra storage for referrals, leveraging a minimalist web design with clear CTAs, which helped grow their user base rapidly.
Growth Marketing: HubSpot’s strategy is built on delivering consistent value through content marketing. Their website maintains brand consistency and provides an excellent user experience. It is always evolving based on user preferences.
Conclusion
Whether pursuing rapid wins or sustained success, web design is pivotal. Blending the speed and innovation of growth hacking with the data-driven, brand-focused approach of growth marketing creates a powerful synergy for business growth. Your website is where your warmer leads come to make buyer decisions. Make it count!
Co-authored by:
- Ansh Malhotra, Founder & CEO of Nexist
- Shira Friedman, Growth Marketing Consultant at Big Drum Consulting
—
As experts like Rand Fishkin and Neil Patel suggest, the fusion of innovative tactics and meticulous planning can unlock unprecedented growth.
So why wait? Equip yourself with the knowledge and tools to make a lasting impact.
Contact us today for a personalised consultation.

by Anshul Malhotra | Jun 17, 2024 | Featured
Hey there, fellow Financial Planners. Thinking about getting your Certified Financial Planner (CFP) certification? It’s a great qualification to have under your belt. But before you jump headfirst into the deep end, let’s have a chat about whether it’s the right move for you right now.
Why Financial Planners Undertake CFP

The CFP is one of those golden badges in the financial planning world. It shows you’ve got the knowledge, the skills, and the dedication to your craft. Here are some of the top reasons Financial Planners pursue this designation:
- Credibility: That “CFP” after your name tells clients you’re serious and well-versed in the art of financial planning.
- Knowledge: The coursework covers a wide range of topics, from investment planning to ethics, giving you a well-rounded education.
- Networking: Becoming a CFP often opens doors to a network of like-minded professionals.
- Career Advancement: This certification can be a game-changer when it comes to promotions and job opportunities.
Why Some Financial Planners Don’t Undertake CFP

But let’s be real, not every Financial Planner is queuing up to get their CFP. Here are a few reasons why:
- Time: The CFP isn’t a quick certification. It requires a significant time commitment, which can be tough if you’re already busy with clients and other responsibilities.
- Cost: The courses, exams, and study materials can add up, making it a pricey pursuit.
- Relevance: Some planners feel that their current qualifications and experience are enough to serve their clients effectively.
- Stress: The pressure of balancing work, life, and studying can be overwhelming.
When Time is Short, but Trust is Crucial

Here’s the kicker – trust is the bedrock of client relationships, and trust builds sales. If you’re short on time and have been putting off the CFP but still see its importance for client acquisition, you have an alternative. Enter the world of websites built specifically for Financial Planners.
Websites Built for Financial Planners

A well-crafted website can do wonders for your business. It can help you achieve your goals of customer acquisition, retention, and even enhance your customer service. Let’s break down why an effective website is worth its weight in gold.
How a Website Can Help You Grow
- Builds Trust:
- A professional website showcases your expertise and establishes credibility.
- Client testimonials and case studies can be powerful trust-builders.
- Enhances Visibility:
- SEO-optimized content will help you rank higher in search engines, attracting more potential clients.
- Regular blog posts can position you as a thought leader in the financial planning space.
- Improves Client Service:
- An FAQ section or chatbot can answer client queries 24/7.
- Online scheduling tools make it easy for clients to book appointments.
- Streamlines Processes:
- Automated forms and document uploads can save you and your clients time.
- Secure client portals for sharing sensitive information.
- Increases Engagement:
- Email newsletters and updates can keep clients engaged and informed.
- Interactive tools and calculators can add value and enhance user experience.
Conclusion
Before you decide to get your Certified Financial Planner certification, take a moment to consider your options. While the CFP is an excellent qualification, it’s not the only way to build trust and grow your business. A professional, well-designed website tailored for Financial Planners can be just as effective in achieving your goals.
Ready to take your practice to the next level but not sure where to start? Let’s chat about creating a website that works as hard as you do. Trust me, it’s a game-changer.
Remember, in the world of financial planning, time is money. Make sure you’re investing yours wisely.